
While travelling through the flights, we need to report to a specific section or a counter at the
airport to get the boarding pass. This boarding pass has the final details of our journey. Just
imagine what could happen if we remove the process of onboarding from the airports or
flights ? The travellers might end up in chaos. The same could happen if you try to drive a
car for the first time in your life without knowing the car's system and controls. To avoid such
situations, you need to learn the controls of the car and how to drive the car.
When a user lands on the digital product for the first time, the user might not have any idea
of the product features and operations. Hence as an important part of a UX designer’s
responsibilities, there should be a set of instructions that educates the user about the app,
and informs the user how to use the product. The section containing such information,
instructions or the product highlights is called the “Onboarding” section or module.

User onboarding section is quite similar to “Reception” of any big office or institution, where
you visit the same for the first time and if you are “Received” well, you feel well and the first
impressions will be positive, and If you do not, the first impressions will go negative. The
same could happen for any digital product as well. Users are investing their time and efforts
to land on the product or download and install the application, and even after landing on the
product, if the user does not get educated in an appropriate way about the features of the
product and how to use them, they might quit the app just within a few minutes even without
exploring the product further. This could result in a low-conversion rate and ultimately the
product might underperform on the monetary front.
Let's think in the reverse direction, Imagine a user lands on any digital product and that
product has an interactive onboarding section that educates the user about the prime
features of the app and how to use them, and informs the user about main navigation
controls, then the user will understand the purpose of the app and will explore even those
features which he might not initially interested in. Having an interactive and informative user
onboarding section helps to boost the conversion rate and achieve the desired commercial
targets.
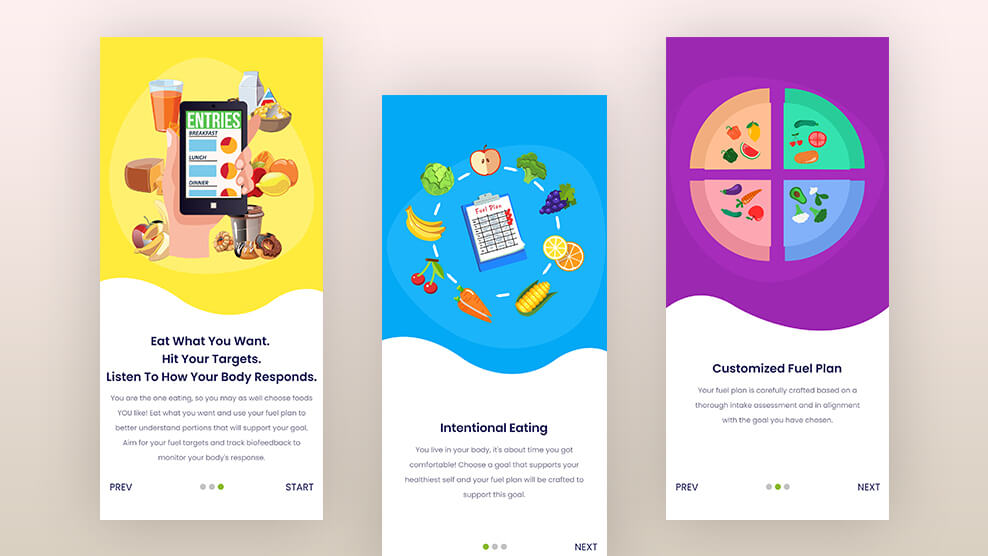
A set of informative static screens, short video or animation fall under this category. They
contain an overview of the product, prime features details and a description of how to use it,
using an animation or short video.
Here is the example :

This is the latest trend emerging around which is quite similar to Product Overview, the only
difference here is the use of motion graphics and micro animations. You can make the
onboarding process even more interactive by animating the key features of the app.
Here is the example :
 Source : miro medium
Source : miro medium
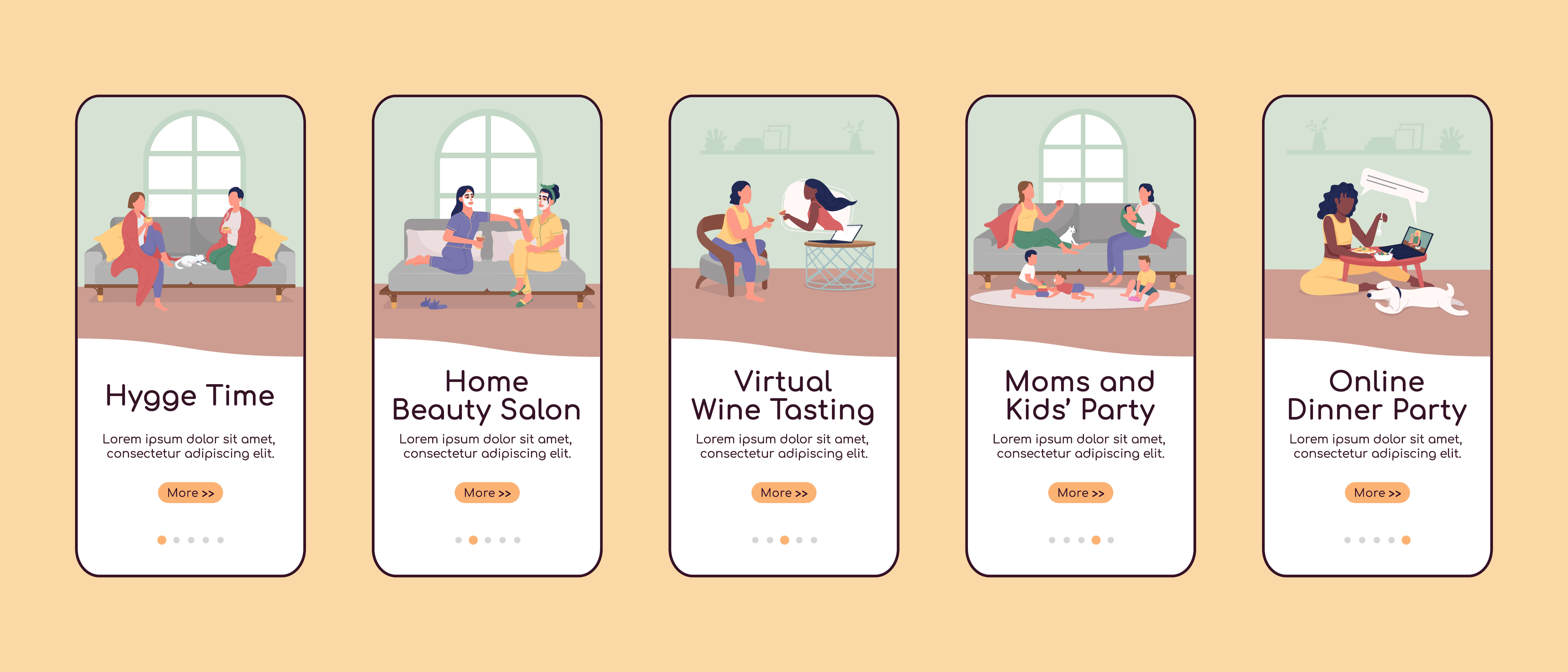
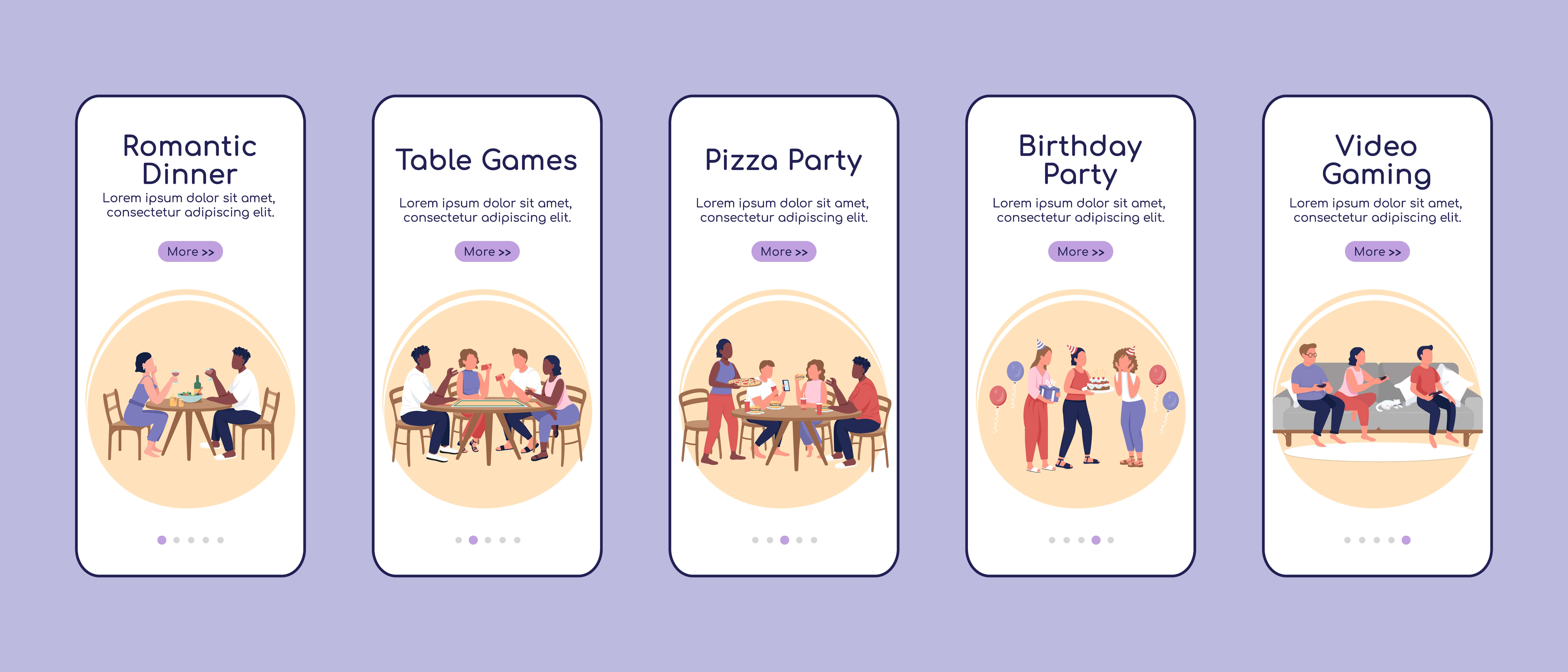
If the product contains a number of modules, functions and screens, the user must get the
insights of the key navigation controls and a short tour as well. Users will explore each
navigational control step by step as guided by the product.
Here is the example :
 Source : Toptal Blog
Source : Toptal Blog
The ideal onboarding section should be short and sleek. If you make it lengthy with a number of screens and information, the user may not find it interactive or worthwhile. Hence the user might abandon or skip the onboarding section without thoroughly exploring it. Apparently if the user is not interested in exploring the onboarding anyway, there should be an option to “Skip” the onboarding process if the user is already well-aware of the product.
While designing an onboarding section, the designer should highlight the brand value of the product, prime features and what/how users can achieve through the product. Some of the products use this onboarding section to promote their own products and offers, which might not serve the ultimate purpose of keeping the onboarding section. The screens or elements in the onboarding section should have been linked with each other in order to make it consistent.
As per the modern trends, the conventional onboarding process has quite evolved with the time. Rather than keeping just a picture or text, designers are using illustrations, motion graphics, micro animations and much more. The designer can also make it pretty interactive by having a small quiz or questionnaire or some progressive goals/tasks where the users can see their relevant progress or remaining steps of the onboarding process.
Adding the new features to the product is a vital part of any complete product life cycle. Imagine you launched the product with an impressive onboarding section and after some time you implement the new features, Although your product contains an existing onboarding, you still need to introduce these new features to your existing users, so they can acknowledge the same and can use onwards. This could not be the full-fledged onboarding but a mini version of it.
As being the leading UI/UX design agency in India, we practice the best possible user
onboarding process concepts. We already have designed the sleek and interactive user
onboardings that help the product to achieve the higher conversion rate and meet the
commercial expectations.
Let's get connected for your next project !!